


Are you looking for coupon wording examples to help you write terms and conditions for your special offers?
Coupons almost always come with restrictions and details about how they can be used. For example, a coupon may be valid only for a specific date range, for first-time customers only, or you might want to prevent a customer from using more than one coupon at a time.
In this guide, we’ll take you through the process of writing a disclaimer for your coupons and sales promotions and give you some useful example wording you can copy or adjust to suit your needs.
We’ll also show you where you can display coupon disclaimers in your online forms and suggest some tips for ensuring your users read and agree to your terms.
On a coupon, you should clearly state the value of the discount and what products the coupon can be used on. If you want to set other restrictions for using the coupon, such as a validity period or number of times it can be used, you should write these in your disclaimer.
We’ve compiled some examples of coupon disclaimer wording to give you some ideas of what you should consider when writing your disclaimers. Once you’ve come up with your disclaimers, you can follow our guide to displaying your coupon terms and conditions on your payment form.
In This Article
Before you create your coupons, it’s worth taking some time to consider the limitations you want to set for them.
Some of the things you can consider include:

Coupons and special offers should incentivize customers to shop in your store, but you should take care not to be too generous. If you don’t set conditions and restrictions for your coupons, you could lose significant revenue. For example, you should set a minimum order amount for a $50 coupon to prevent customers from getting their order for free if it’s $50 or less.
Physical shops must rely on their staff to ensure coupons aren’t being misused. But if you have an online store, you can easily ensure your coupon conditions are always followed.
With a coupon tool like the Coupons addon for WPForms, you can set automatic restrictions for your payment form or checkout. These restrictions will ensure that a customer can’t apply a coupon unless all the order conditions are met.
Setting up coupon rules in your payment form will ensure coupons are applied correctly. But you still need to explain the conditions in plain English to the customer. This is why you need to display a coupon disclaimer on your site.
Coupon disclaimers can range from a single sentence to extensive disclaimers with long lists of terms and restrictions.
While it’s essential to include all the conditions of using the coupon, it’s best to keep your text simple to communicate the information clearly.
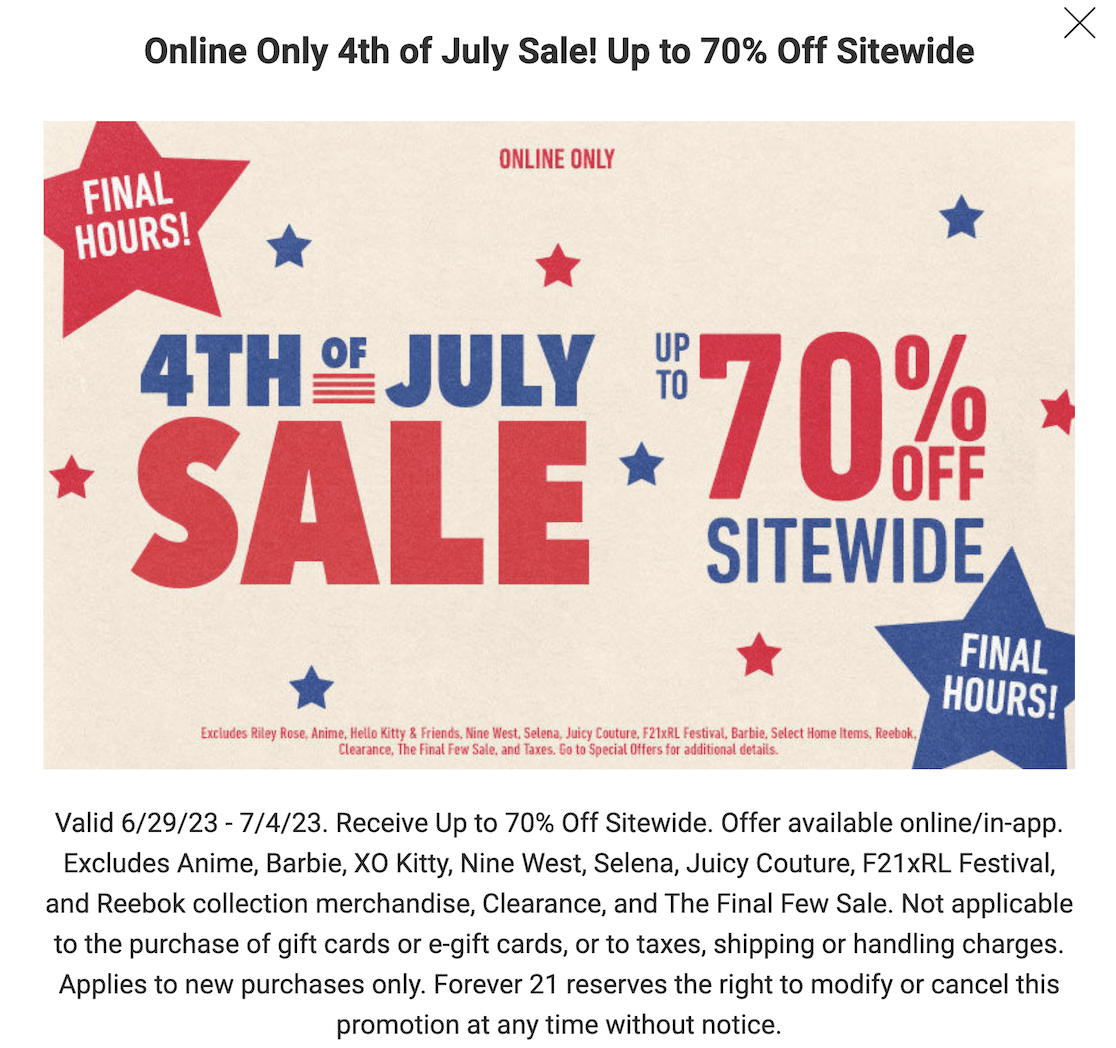
To help get you started, we’ve compiled some samples of coupon wording that you can use, combine, or edit as you wish:
If you’re using coupons on your WordPress website, you’ll also need a payment form with a field for the coupon code.
Using the WPForms plugin is the quickest and easiest way to take payments without the need for complicated eCommerce platforms and payment gateways. WPForms also comes with 1,920 form templates, including multiple payment and order forms.

The Coupons addon that comes with WPForms Pro makes it simple to create coupons and allow users to apply them to an order. You can also easily edit your forms to display coupon disclaimers or use conditional logic to display the disclaimer only when a coupon is applied.
Our guide to adding a coupon code to your WordPress forms will walk you through the process of installing WPForms and using the Coupons addon to add a coupon field to your form.
WPForms makes adding Terms of Service text directly to your payment form easy. This is the ideal place to write your coupon conditions. You can also add a checkbox so that a user must read and agree to your terms before submitting the form.
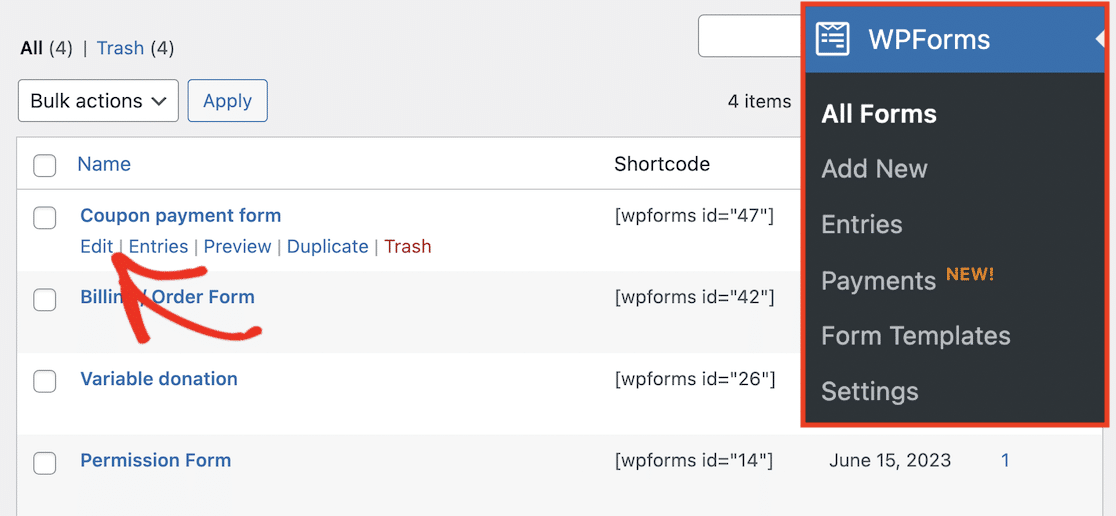
To edit the payment form you created earlier, go to WPForms » All Forms and click Edit under your payment form.

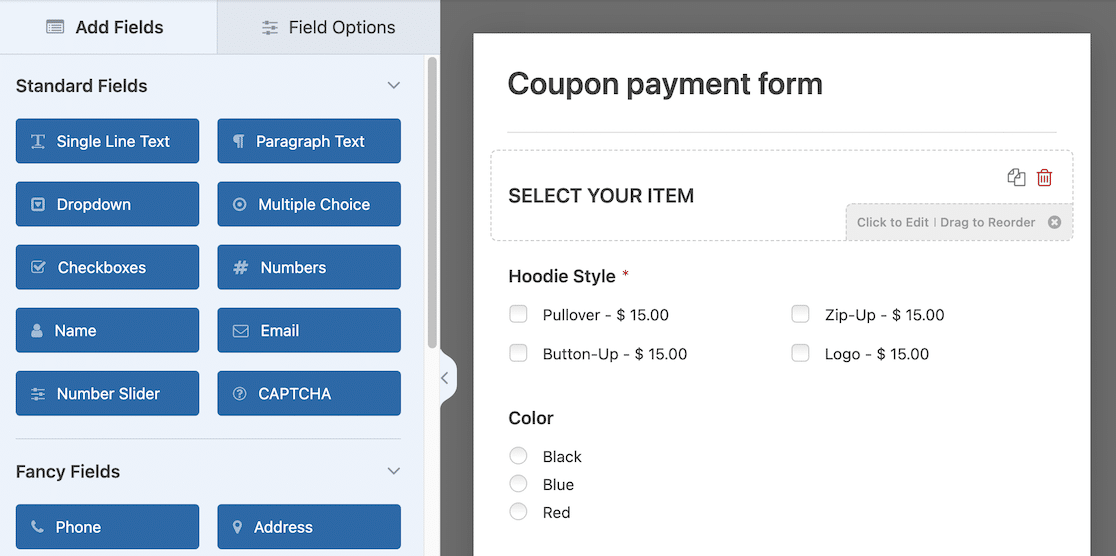
This will open the drag-and-drop form builder so you can add a new field to your form.

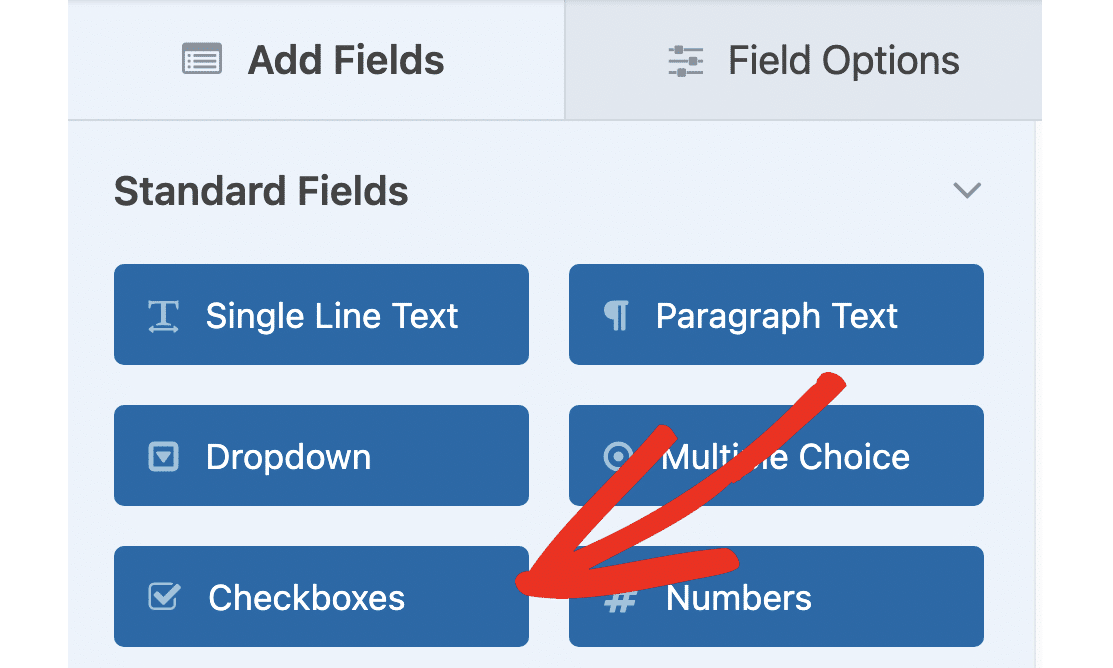
Add a Checkboxes field by dragging it from the panel on the left into position on your form. Make sure you position the checkbox close to the coupon field.

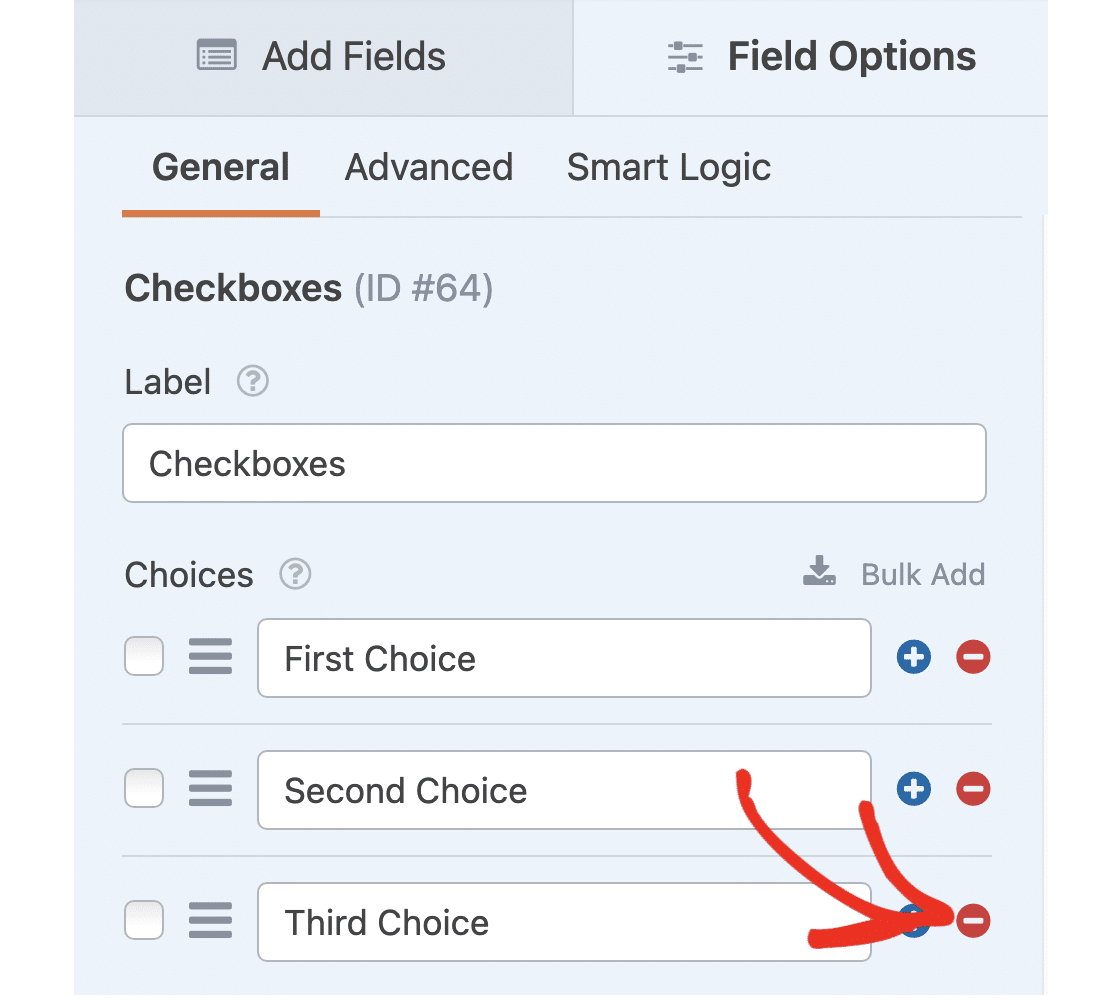
The checkbox field comes with three options by default, but we only need one. Click on the checkbox field you just added to your form to open the Field Options, and click the minus (-) buttons next to the second and third options to remove them.

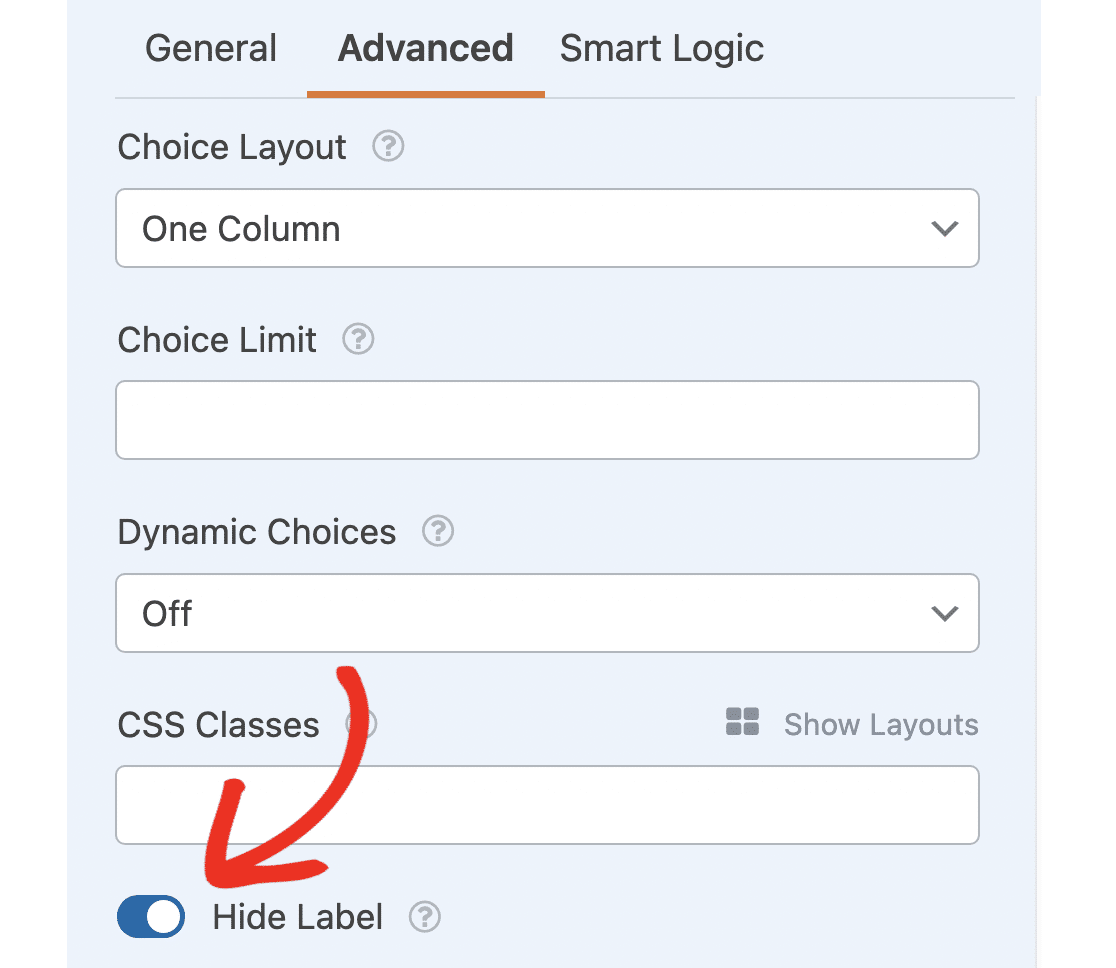
You also don’t need to display the Checkbox Items label text, so click the Advanced tab in the Field Options panel and toggle Hide Label to on.

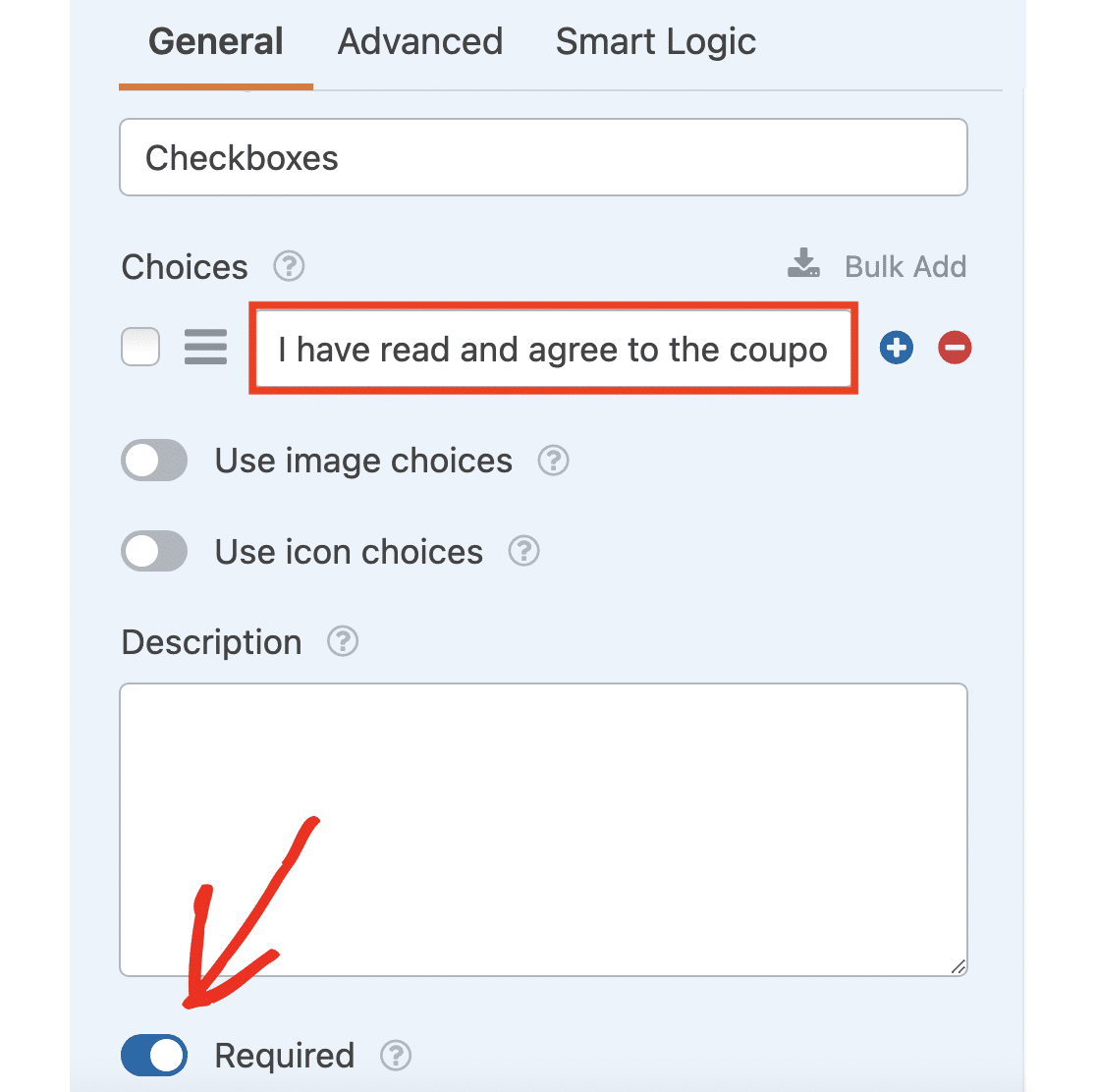
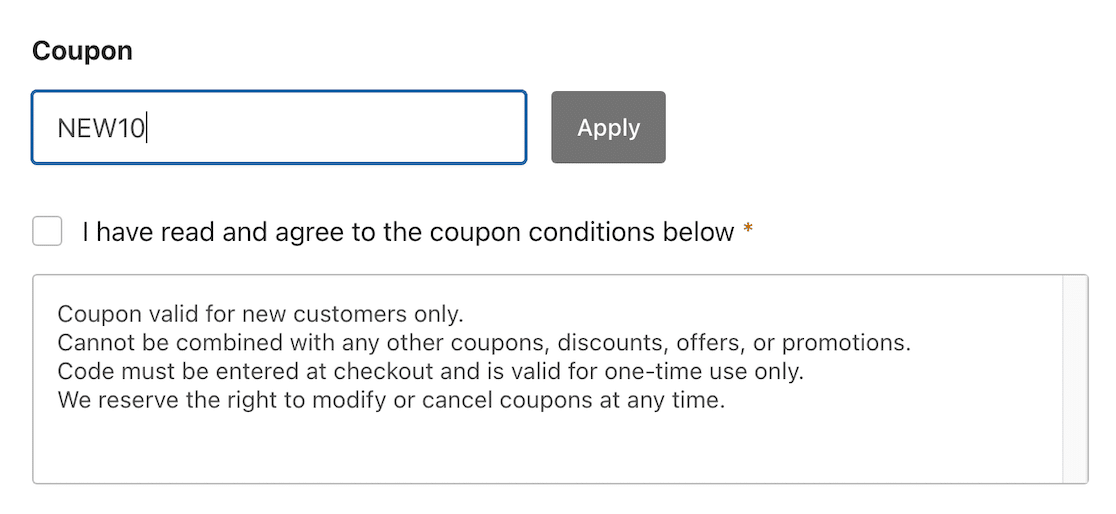
The next step is to change the “First Item” text to something more descriptive. Click the General tab in the Field Options panel and change the text to something like “I have read and agree to the coupon conditions below.”
Scroll down and toggle the Required option to on to ensure that users have to check the box before proceeding.

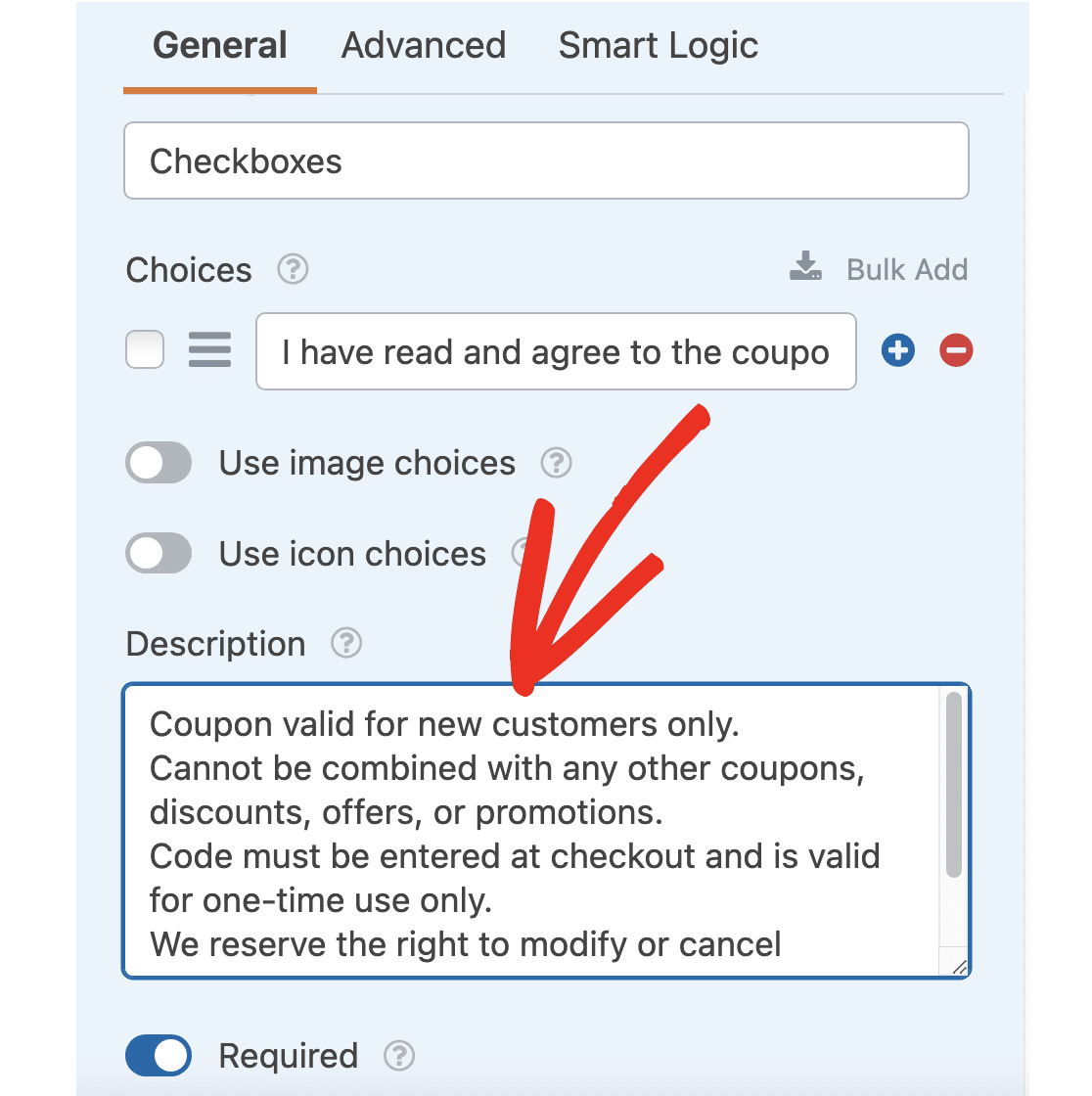
The last thing you need to do is display your coupon conditions and restrictions on your form. You can paste this into the Description of the checkbox field.

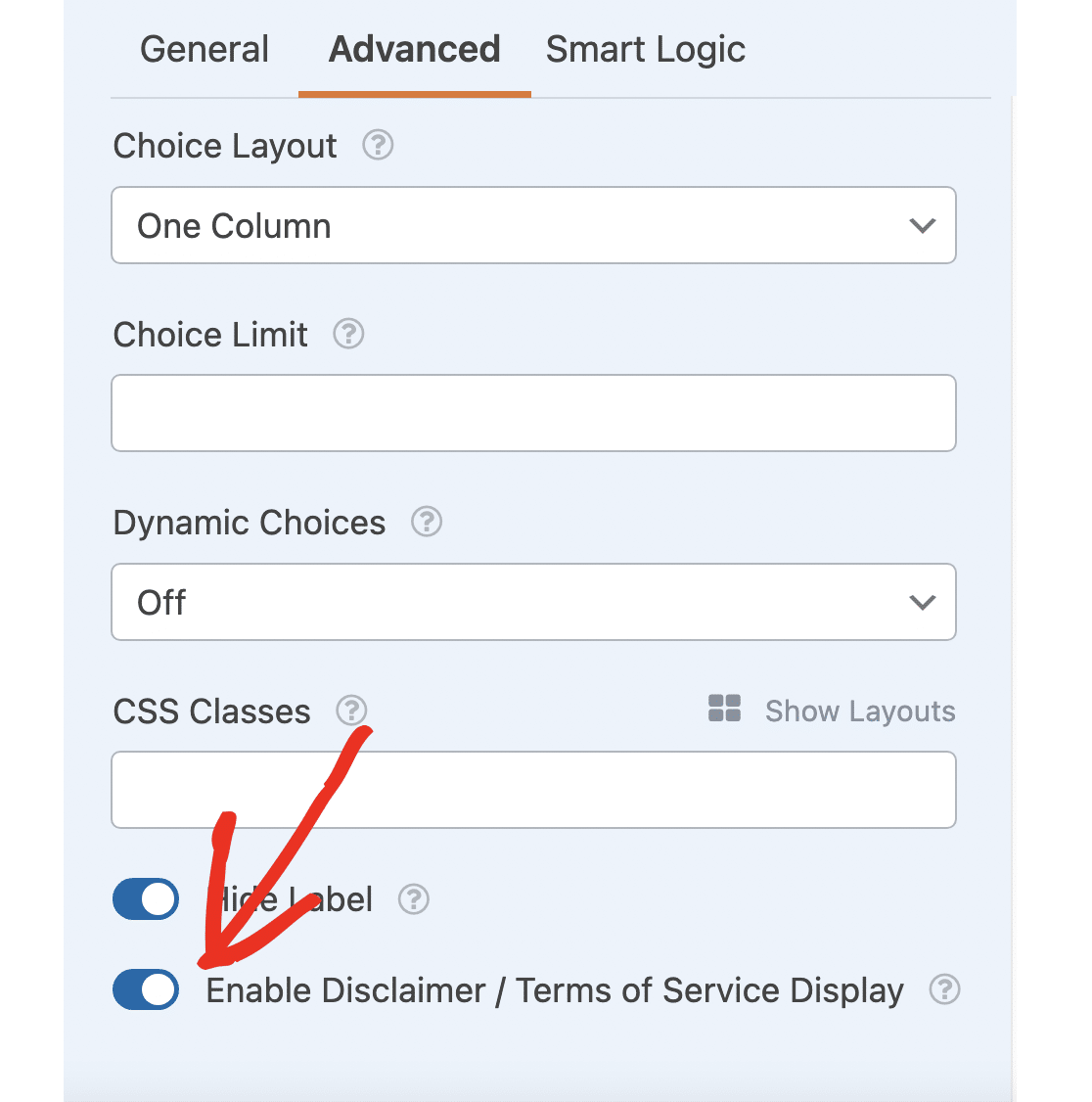
Click the Advanced tab and toggle on Enable Disclaimer / Terms of Service Display. This will display your coupon disclaimer in slightly smaller text size and add a scroll bar for lengthy pieces of text.

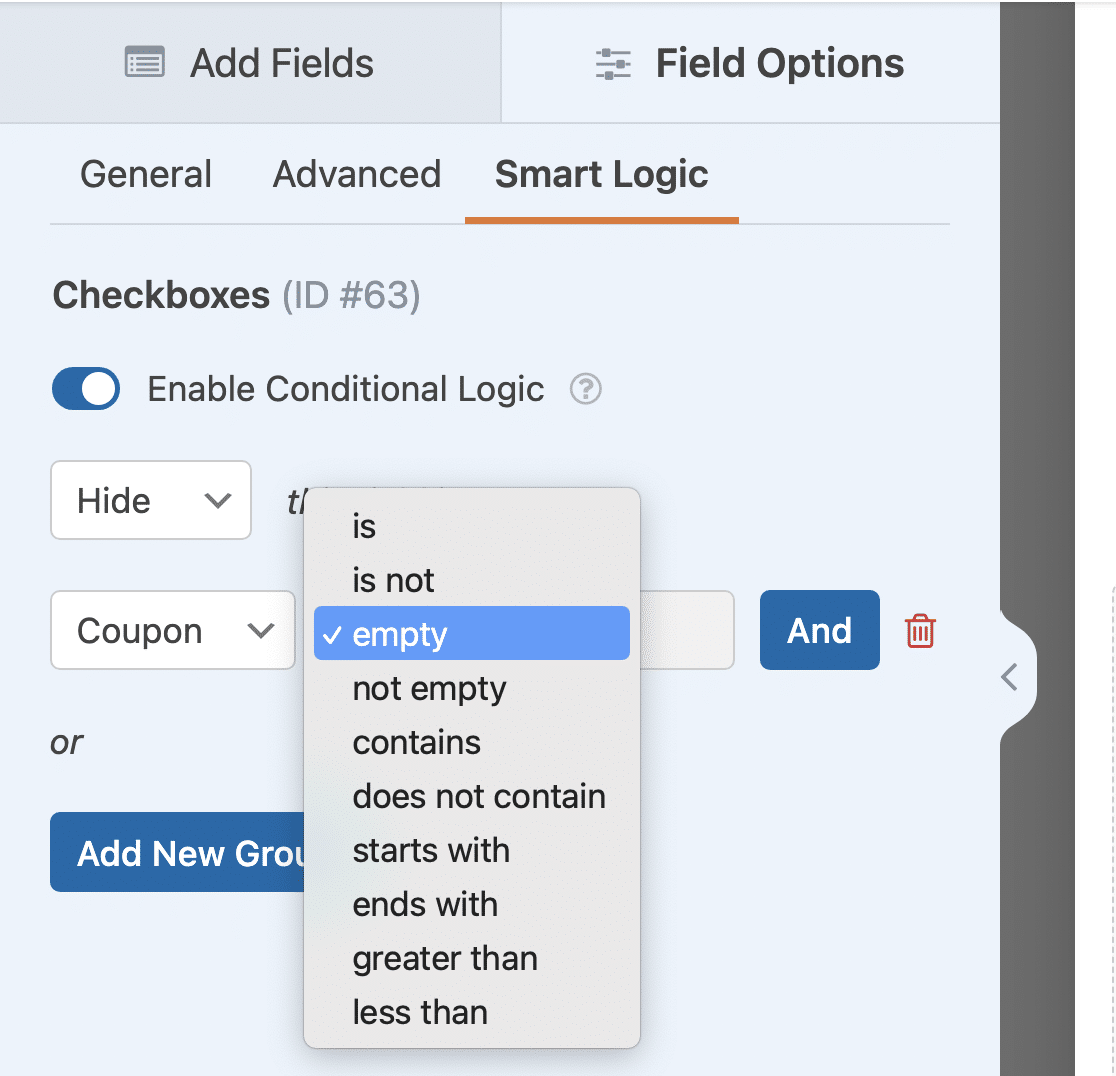
Finally, we can use conditional logic to display the disclaimer only when a coupon is entered into the form.
Click the Smart Logic tab and Enable Conditional Logic.
Set the conditions to Hide this field if Coupon empty.

And that’s it! Your payment form with coupon field is finished. You can click Preview to see how it looks. You’ll see that the coupon conditions and confirmation checkbox only appear when you type or paste a coupon into the field.

You can now publish your payment form on your site and offer coupons to your customers to encourage more sales.
Coupon disclaimers are not a legal requirement in most parts of the United States and other countries. But clear disclaimers can prevent customer misuse and confusion and protect your business. So, it’s always a good idea to publish some basic terms and conditions for your coupons.
There are several ways you can announce sales and discounts on your website. Some options to consider include:
Coupons and limited-time offers can be an effective way to increase your conversion rate, promote customer loyalty, and boost sales, but you need to advertise that they are available. As well as sending coupons to your customers via email marketing campaigns, advertising them on social media, and displaying them on your site in a banner or popup, you can submit your coupon code to special deals sites and referral sites that list promo codes and coupons for many retailers.
Coupons and special discounts can be a great way to boost your sales. As well as standard discount codes, you may want to consider adding a fun spin-a-wheel popup to increase engagement. Take a look at our recommendations for the best discount wheel popup plugins.
If you’re selling digital rather than physical products, you can also check out our guide to selling downloads on WordPress.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPForms is funded, why it matters, and how you can support us.
Rachel has been writing about WordPress for a decade and building websites for much longer. Alongside web development, she's fascinated with the art and science of SEO and digital marketing. Learn More
Easy, Fast, and Secure. Join over 6 million website owners who trust WPForms.

Are you wondering how to get an unlimited WPForms trial for free?
You can use WPForms Lite without spending a penny. In this post, we’ll show you how to get an unlimited free WPForms trial and start building contact forms on your WordPress site right away.
 what is a wpforms hidden fielld" width="625" height="328" />
what is a wpforms hidden fielld" width="625" height="328" />
Would you like to collect more data from the people who fill out your WordPress forms?
WPForms includes a Hidden field that lets you learn more about your users without showing them additional fields in your forms. In this article, we share our favorite tips and tricks for learning more information about your users.